
DTR Trading Spring Thymeleaf CRUD User Maintenance Part 3
Working with Select and Option in Thymeleaf 1. Overview Thymeleaf is the very popular templating engine bundled together with Spring Boot. We've already published a number of articles about it, and we highly recommend going over the Baeldung's Thymeleaf series. In this tutorial, we're going to look at how to… Continue Reading thymeleaf-select-option

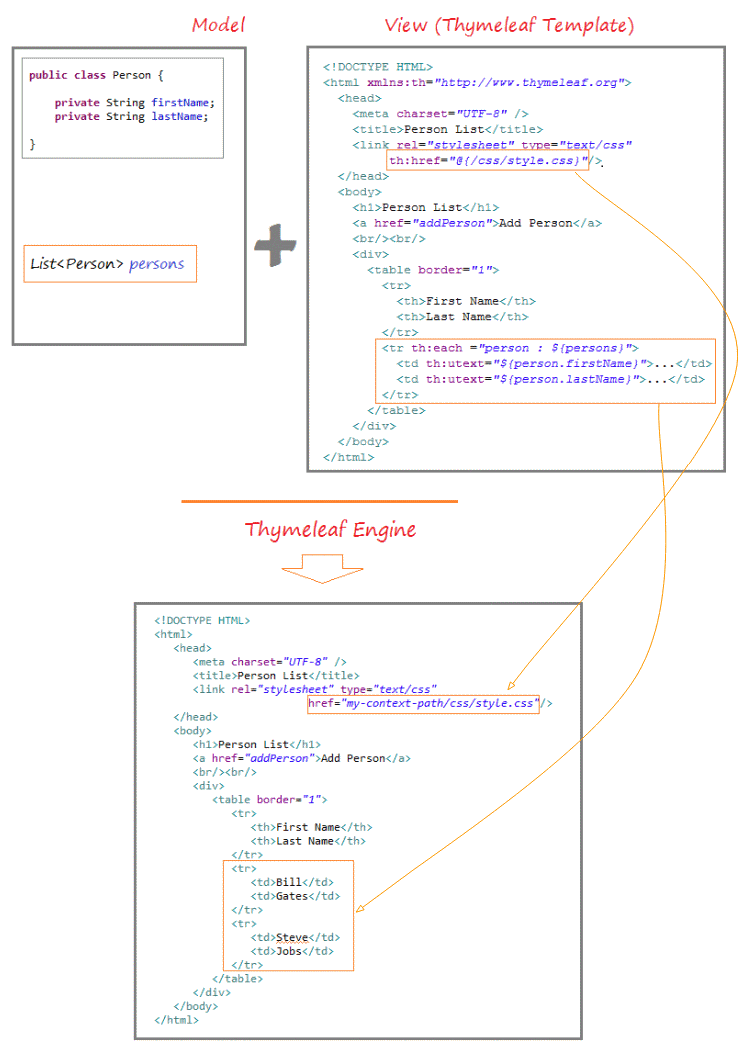
Introducing Thymeleaf Thymeleaf Template Thymeleaf Template Engine
Basically what I did is in a combinedReport controller, I have extracted that user_ID, which I receive after HTML form submission, then I used it to whatever I need to do in back end, and then I send that user_id back to front end, simply by adding it to a model as an attribute:

Thymeleaf Intro YouTube
1 Integrating Thymeleaf with Spring Thymeleaf offers a set of Spring integrations that allow you to use it as a full-featured substitute for JSP in Spring MVC applications. These integrations will allow you to: Make the mapped methods in your Spring MVC @Controller objects forward to templates managed by Thymeleaf, exactly like you do with JSPs.

Tutorial Thymeleaf + Spring
In Thymeleaf all fragments can be defined in a single file (e.g. ) or in a separate files, like in this particular case. Let's shortly analyze the inclusion statement:

Thymeleaf CRUD web Application with Example SpringHow
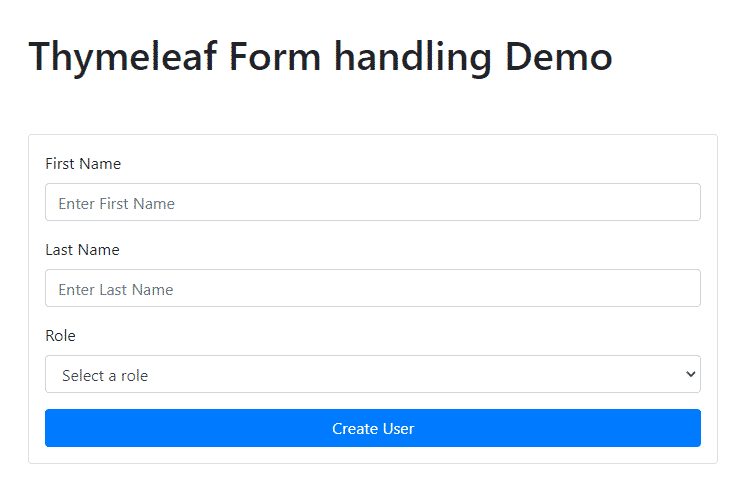
In this article, we are going to present Thymeleaf Single/Multi-Select components embedded in a Spring Boot application. For the base layout framework, we choose Bootstrap that allows creating responsive websites easily. More information about how to configure Thymeleaf for Spring Boot and how to start working with forms, check below links:

Thymeleaf Select Option(List) Example Dropdown Java Inspires
Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide an elegant and highly-maintainable way of creating templates.
Thymeleaf Teil 2 mit Internationalisierung in Spring
1. Overview Thymeleaf is a popular template engine bundled together with Spring Boot. We've already published several articles about it, and we highly recommend going over Baeldung's Thymeleaf series. In this tutorial, we'll learn how to work with the select and option tags in Thymeleaf. 2. HTML Basics

Introducing Thymeleaf Thymeleaf Template Thymeleaf Template Engine
Check out the complete Thymeleaf tutorials and examples at Thymeleaf Tutorial. Selection expressions are just like variable expressions, except they will be executed on a previously selected object instead of the whole context variables map. To use selection expressions you first need to define a th:object attribute.

Spring Thymeleaf Tips Part 1
Include _menu.html -->